Beberapa hari yang lalu Google menambahkan fitur terbarunya, yaitu +1 Button atauTombol +1. Sebelum kita membahas lebih jauh tentang cara menambah tombol google +1 lebih baik kita harus mengetahui pengertian dari tombol +1.
Tombol Google +1 adalah istilah singkat untuk "ini lumayan keren" atau "Anda harus melihat ini". Klik +1 untuk memberikan cap persetujuan Anda pada sesuatu secara publik. +1 yang
Anda berikan dapat membantu teman, kenalan, dan orang lain yang ada di web menemukan barang terbaik sewaktu mereka menelusuri. Dengan tombol ini, berarti anda setuju untuk memberikan penilaian tentang suatu artikel atau halaman di blog orang lain.Dengan adanya fasilitas ini, diharapkan nantinya hasil pencarian di Google akan lebih relevan dan sangat membantu user, selain itu, kita sebagai pengguna Google pun akan lebih bisa menghemat waktu dalam mencari sesuatu atau data di Google apabila hasil pencarian benar-benar sesuai dengan yang kita harapkan.
Seperti yang kita ketahui, saat ini untuk mencari sebuah data atau suatu informasi saja sangat sulit sekali dikarenakan banyaknya blogger yang menggunakan AGC. Tapi, kita juga tidak bisa main hakim sendiri untuk membenci mereka yang menggunakan AGC, karena itu sudah menjadi pilihan mereka.
Jika sobat berminat untuk menambahkannya pada web atau blog sobat, lihat tutorialnya di bawah ini.
Menam
bah +1 di Tombol Share Awal Blogger
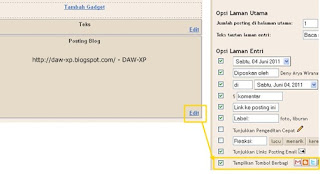
Ini cara praktis jika kamu ingin menambah tombol +1 di blog kamu. Dengan cara ini tanpa menambah kode apapun maka jika diaktifkan maka secara otomatis tombol +1 akan ditambah di postingan kamu. Berikut adalah screenshot atau gambar dari +1 di tombol share awal blogger:
Untuk menambah tombol +1 di blog anda, anda harus mengaktifkan tombol share di Blogger. Untuk itu, pergi ke Rancangan > Elemen Lama di Blogger dashboard anda, cari area posting blog, klik edit, dan centang "Tampilkan Tombol Berbagi". Jika Anda sudah mengaktifkan tombol Share, tombol +1 secara otomatis akan muncul sebagai pilihan baru di postingan anda.
Sekarang anda bisa menggunakan tombol +1 otomatis dengan hanya mengaktifkan tombol share di Blogger.
Menambahkan Tombol +1 di Semua Blog
Anda bisa mengambil kode tombol dari +1 untuk dipasang di blog anda melalui Google +1 For Webmasters.
Ada 4 ukuran tombol +1 yang dapat anda gunakan untuk dipasang di blog anda. Di kode tersebut ada pesan "Tempatkan tag ini di bagian head atau tepat sebelum tag body penutup". Kode pertama letakkan kodenya sebelum kode </head> dan yang kode kedua letakkan dimana anda ingin meletakkan tombol +1 di blog anda.
Menambahkan Tombol +1 di Bawah dan di Atas Postingan Blogger
Mari lihat tempat dimana anda menambahkan kode tombol +1 di Blogger.
Anda dapat pergi ke halaman +1 for webmasters untuk mendapatkan tombol +1 google kode, namun saya menyediakan kodenya untuk anda.
Menambah Kode
Kode ini hanya perlu ditambahkan sekali saja. Lihat pada kode dengan pesan Tempatkan tag ini di bagian head atau tepat sebelum tag body penutup" di halaman +1 for webmasters. Lihat di bawah:
Pergi ke halaman Rancangan > Edit HTML > Cari kode berikut di bawah ini (gunakan CTRL dan F untuk mencari kodenya):
</head>
Copy and paste kode tersebut di atas / sebelum kode </head> dan simpan template anda.
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
Di atas adalah kode yang anda dapat tambahkan. Di bawah ini adalah kode ukuran tombol +1 dan anda dapat memilihnya sesuai keinginan anda.
Tombol +1 Kecil
Kode tombol kecil
<g:plusone size="small"></g:plusone>
Tombol +1 Sedang
Kode tombol Sedang
<g:plusone size="medium"></g:plusone>
Tombol +1 Standar
Kode tombol standart
<g:plusone></g:plusone>
Tombol +1 Besar
Kode tombol besar
<g:plusone size="tall"></g:plusone>
Menambah ke Sidebar Blogger
Pergi ke Halaman Rancangan > Klik Tambah Gadget> Pilih Html/Javascript dan paste kode untuk tombol +1 di kolom yang tersedia.
Menambah Tombol +1 di Atas Postingan Blogger
Pergi ke Halaman Rancangan > Edit HTML > Centang Expand Widget Templates.
Cari kode berikut di bawah ini (gunakan CTRL dan F untuk mencari kodenya):
<div class='post-header-line-1'>
Paste kode tombol +1 anda di sebelum / di atas kode <div class='post-header-line-1'> dan simpan template anda.
Menambah Tombol +1 di Bawah Postingan Blogger
Pergi ke Halaman Rancangan > Edit HTML > Centang Expand Widget Templates.
Cari kode berikut di bawah ini (gunakan CTRL dan F untuk mencari kodenya):
<div class='post-footer-line post-footer-line-1'>Paste kode tombol +1 anda di sesudah / di bawah kode <div class='post-footer-line post-footer-line-1'> dan simpan template anda.
.jpg)
























Posting Komentar
AYO COMENT . . . .!!!!
PENDAPAT ANDA SANGAT SAYA BUTUHKAN . . . .